UX / UI
ユーザビリティ・UX / UI
ユーザビリティとは
ホームページで一般的にいわれているユーザビリティとは簡単にいうと「ホームページの使い勝手がよいか」ということを指します。 ただし、「ユーザビリティがよい」「使い勝手がよい」という感覚は人それぞれに違うため、主観による判断で評価がしにくいものでもあります。 その中でも、客観的にいわれている項目を以下にまとめております。シスコムは、ユーザー体験に配慮した設計を踏まえながら要件定義からUIデザインまで、 ビジネス視点まで含めた最適なデザインを提案します。
ユーザビリティに関する
よくあるお悩み
-
お悩み
1- どのような効果がありますか?
- ユーザビリティが高いとホームページのコンバージョンの向上が期待できます。
-
お悩み
2- どこまで対応する必要が
ありますか? - ユーザビリティはホームページの使いやすさの指標なので、できる限り考慮しながらホームページを設計することを推奨します。
- どこまで対応する必要が
-
お悩み
3- 対応できているか
確認はどうしたらいいですか? - ユーザーに実際にホームページを閲覧してもらい、その様子を観察して問題点を発見するユーザビリティテストを行ないます。
- 対応できているか
-
ユーザビリティの重要性
「直帰率」「離脱率」「平均セッション時間」という数値は、ユーザーがサイトを訪れた時にどう感じたか、という「ユーザー体験」が影響する部分になります。開いた瞬間に「思っていた情報が掲載されていない」「なんだか分かりにくい」といった印象をユーザーが感じた場合、「ページを閉じる」という動作につながるためです。そのため、「良質なユーザー体験」を測る数値として参考にすることができます。ユーザーが、製品・サービスを利用して得られる体験を「直帰率」「離脱率」「平均セッション時間」として数値で見える化することで改善のヒントにすることができるのです。
また、「ページの見やすさ」「ページの使いやすさ」「ページの表示速度」などは、ユーザーの満足度に直結するため、SEOにも影響する要因のひとつだといえます。
ユーザビリティを計る指標
- 直帰率が高い
→求めていた情報と違う、次の導線がわからないなどユーザーが満足していない - セッションの時間が短い
→求めている情報がなかった、使いづらかった
- 直帰率が高い
ユーザビリティ・UX / UIで
大切なこと
-

ターゲットの設定・理解を深めることが大切
ユーザビリティの改善に取り組む場合、まずユーザーによって感じ方が異なることを認識しておく必要があります。 ホームページの配色、デザイン、テイストなどの良し悪しは個人の好みによって大きく左右されます。 そのため、自社サイトにおけるユーザビリティの向上のためには、自社サイトのターゲット設定を明確にした上で、そのターゲット層にあった対策に重点をおく必要があります。
例えば、新卒社会人女性がターゲットの化粧品のサイトであれば「メイクノウハウ」や「スーツのカラーに合ったメイクカラーの提案」、「部位別ワンポイントレッスン」などが写真や動画をメインに掲載されている方が興味をもつでしょう。逆に年配の女性がターゲットの化粧品サイトであれば、美白効果のビフォアアフター画像、化粧品の成分解説など効果効能を重視した情報が掲載されている方がよいかもしれません。前者は「実際のメイクノウハウが知りたい」後者は「化粧品による効果効能が知りたい」など目的が違うため、見せ方自体も変える必要があるためです。このように、年代・性別・ユーザーニーズなどから自社ターゲットを絞り込んだ上で、ユーザーニーズを盛り込んだホームページを作り上げることが優れたユーザビリティの提供につながります。
-

ユーザビリティは機能性を意識して改善していく
ユーザビリティを改善するには、機能的な設計にしてユーザーの使用感を高めることも大切です。簡単な例として、
・「文字が読みにくく、情報が理解しづらい」
・「クリック、タップしづらい位置にリンクボタンがある」
・「リンクボタンなのか、ただの画像なのかがわかりにくい」
などユーザーがストレスを感じる可能性がある部分については、見た目や操作性を改善することでユーザビリティが改善できます。機能性が低いサイトは、残念ながらコンテンツが充実していてもユーザーが「操作が面倒くさい」「思った項目が表示されない」などユーザーにストレスを与えてしまう可能性があるため、長期的に利用されることが難しくなってきます。そのため、ユーザビリティを改善する際には各要素の機能性も配慮しましょう。
ユーザビリティ・UX / UIを向上させる4つのポイント
-

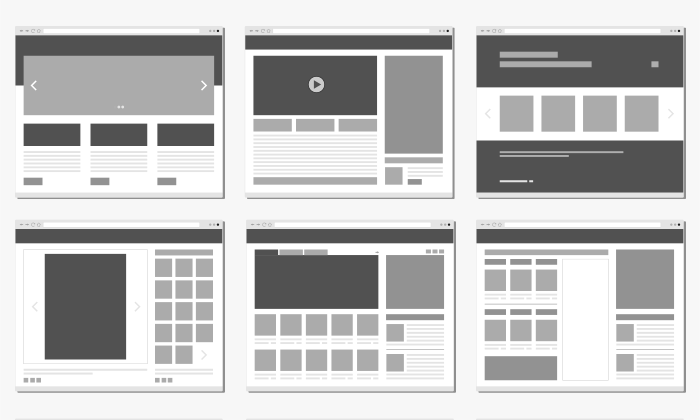
1.ホームページ全体
ホームページ全体を通して目的やターゲットユーザーのニーズを捉えた設計になっているか、ページの見やすさ・使いやすさは最適かを踏まえて制作する必要があります。もちろん見やすさや使いやすさだけではなく、ユーザーが迷うことがなく見たいコンテンツに素早くたどり着けるよう導線設計を考えることも大切です。
-

2.ナビゲーション
ナビゲーションとは「グローバルナビゲーション(グロナビ)」とも呼ばれ、ホームページの全ページに共通して表示されるメインのメニューのことを指します。基本ページ上部に表示されることも多く、必要な項目がまとまっているため、サイト全体のボリュームやメニューが探しやすくなっています。また、スクロールしてもグローバルメニューだけ追従して表示されるサイトもあります。スマートフォンでは「ハンバーガーメニュー」として右上にたたまれていることが多いです。ナビゲーションがあることでユーザーが見たいコンテンツに素早くたどり着くことがでます。ユーザーが理解しやすくシンプルなサイト構造になるよう、項目の整理、階層の設定をしていくことが大切です。なるべくクリックや画面遷移はおさえて、2〜3階層でおさめるようにしましょう。
グローバルナビゲーションはヘッダーに組み込まれているのに対して、フッターにナビゲーションを表示させることもユーザビリティの向上につながります。フッターエリアにコンバージョン導線を入れることも有効です。 -
主なCTA改善のポイント
- ボタンだとわかるようなデザインにする
- CTAと混在するようなデザインを周りに配置しない
- ヘッダーやフッターなどわかりやすく常に押せる位置に配置する
- 情報を読んで興味を持ちそうなタイミングを想定して配置する
3.CTA
CTAとは「Call To Action(コール トゥ アクション)」の略で、日本語では「行動喚起」とよばれるマーケティング用語の一つです。「電話をする」「資料請求をする」「無料相談をする」などユーザーに起こしてもらいたい行動を促すための部分で、ボタンやリンクで表示されることがほとんどです。ホームページを訪れたユーザーに、商品の購入やサービスへの問い合わせといったアクションを積極的に誘導するため、CTAの改善はコンバージョン率に大きく影響します。
つまり、ユーザーが「次の行動」をストレスなくできるようにできるかがカギとなってきます。 -
主なフォーム改善のポイント
- 必要最低限の入力項目に絞る
- 面倒な入力項目は避ける
- 必須な項目は目立つデザインにする
- 郵便番号から住所を自動入力できるようにする
- エラー箇所は明確でわかりやすくする
4.フォーム
お問い合わせや資料請求などの入力フォームが使いにくいと、興味をもってせっかく辿り着いてくれたユーザーが途中で離脱してしまいコンバージョン率が下がってしまいます。そのための施策はEFOとよばれ、エントリーフォーム最適化(Entry Form Optimization)の略称でお問い合わせフォームなどの入力をアシストすることにより、ユーザーが入力途中で離脱するのを防ぎ、確実に申込みを完了してもらう(コンバージョンへ導く)ことにつながるのです。ユーザーが不快に感じる手間を極力減らし、入力しやすいように配慮することが重要です。