
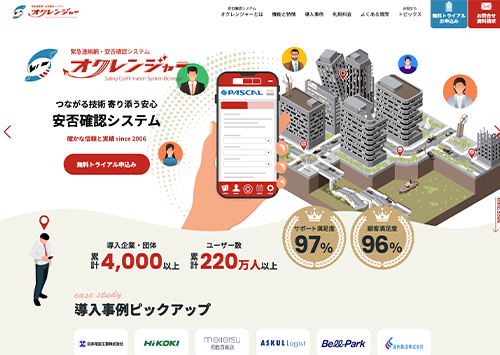
パスカル「オクレンジャー」 様
サービスサイト
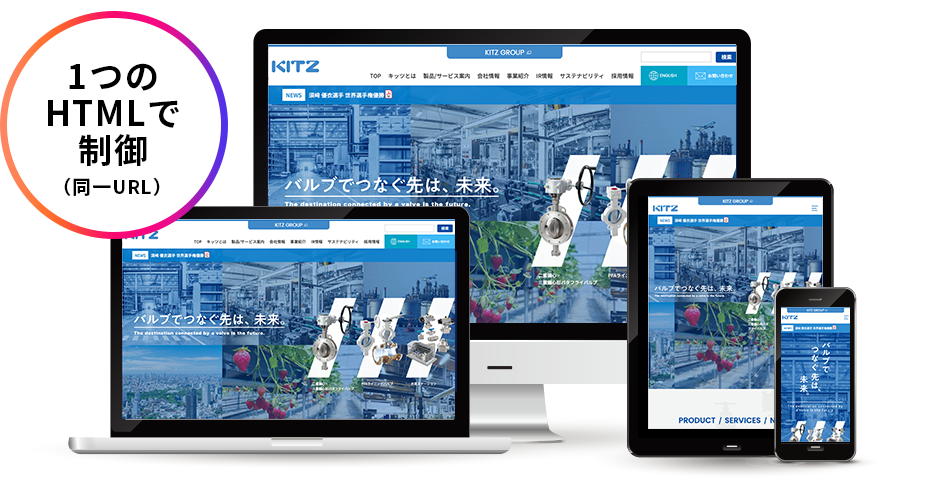
RESPONSIVE
レスポンシブデザインは、同一のURL、HTML・CSSファイルを用いながら、パソコン、スマートフォン、タブレットなど、デバイスの大きさに合わせレイアウトを最適化して表示するWebデザイン手法です。
近年スマホユーザーの増加に伴い、Googleはスマートフォンで表示されるホームページにおいて、 テキストが小さすぎないか、コンテンツサイズは適切か、読み込みが遅くないかなど「モバイルフレンドリー」であるかも 重視するようになりました。Googleが推奨するモバイルフレンドリーな手法のひとつが、レスポンシブデザインになります。
お悩み
1
お悩み
2
お悩み
3

ユーザーは、ひとつのデバイスだけではなく、会社にいる時はパソコンで、移動中はスマートフォンでホームページをみるなど、 時と場合によって使い分けることもあります。 さまざまなデバイスがある昨今、ユーザーのデバイスに合わせ最適なコンテンツを出し分けできるよう構築する必要があります。 ただし、スマートフォンの画面はパソコンに比べて小さいため、一画面で表示できる情報量は少なくなります。 小さな画面でありながら、ユーザーに効率的に情報を届けられるよう、サイト設計をしてユーザビリティを高める工夫をしています。
上記のメリット、デメリットを踏まえた上で、パソコンでもスマートフォンでもタブレットでも、どのユーザーにとっても使いやすいサイトを目指して構築いたします。また、構築後Googleのレスポンシブ対応サイトになっているかのチェックも合わせて行ないます。
Google提供 モバイルフレンドリーテスト
“「モバイルフレンドリー」や「モバイルファーストインデックス」の対応としてGoogleが推奨している理由”
レスポンシブ ウェブ デザイン | Google 検索デベロッパー ガイド | Google Developer 引用
Googleの施策 上記のデメリットでもあげましたが、パソコンに主軸を置いてホームページを構築した場合、デバイス問わずに表示させる画像を同一のものにしてしまいがちです。しかしスマホとパソコンの環境では回線速度が違いますので、パソコン用に用意された画像データはスマホでは大きすぎて、ページ表示速度を遅くしてしまいます。また、画面の大きいパソコンと画面の小さいスマホでは、当然のことながら情報の表示枠の大きさが異なります。コンテンツの配置を含め適切な情報設計がなされなければスマホでは、離脱率の高い成果の出ないホームページになってしまいます。こういったスマホならではの制約を理解せずにホームページ構築を行なってしまうと、SEOにも悪影響が出てしまいます。 ページ表示速度の最適化やスマホに適したUI/UXを実現し、Googleが推奨しているモバイルフレンドリーなホームページを制作することが重要です。
CONTACT
私たちは東京にオフィスを構えていますが、全国各地からのご相談にもお応えしています。
お見積もり依頼や詳しいご相談をしたいなど、まずはお気軽にご相談ください。
3000サイト以上のホームページ制作経験をもつ私たちが最適なソリューションを提案します。
東京のホームページ制作会社・Web制作会社
東京都中央区銀座7丁目17-2 アーク銀座ビルディング2階