Web制作の対応ブラウザはどこまで?横幅は? レイアウトやデザインを崩さずに集客力の高いWebサイトを制作する方法
-
公開日
2017.09.02
- 更新日
この記事は16分ほどで読めます


「ブラウザに対して高い汎用性のあるサイトを制作したいけど、どのような方法で制作すれば良いのか分からない」このような悩みをお持ちの方は、決して少なくないでしょう。
一つのブラウザで問題なくサイトが表示されているからといって安心していると、重大なトラブルにもつながりかねません。なぜなら、一つのブラウザで問題なく表示できていても、別のブラウザではレイアウト崩れが起きている可能性があるからです。せっかく読者がサイトに訪問しても、サイトが適切な形で表示されていなければ、離脱してしまう可能性が高まってしまうのです。
では、なぜブラウザによって表示されなかったり、レイアウト崩れを起こしてしまったりするのでしょうか?また、汎用的なサイトを制作するには、どのような点に注意して対策を練れば良いのでしょうか?
今回は、「ブラウザチェックの必要性と具体的な方法」、そして「どのブラウザにも対応できるサイトの制作方法」を詳しくご紹介していきます。
この記事をご覧になれば、「ブラウザチェックの必要性」「レイアウト崩れを起こさないサイトの制作方法」についてお分かりいただけるとともに、どのプラウザにも対応できるWebサイト制作を行うことにより、集客力が高まるという実感を感じていただけることでしょう。ぜひ参考にしてみてください。
目次
Webサイト制作におけるブラウザチェックの必要性とその方法を紹介

Webサイト制作におけるブラウザチェックの必要性
ブラウザチェックとは、「さまざまなブラウザで適切な表示・動作がされているかをチェックすること」を指します。例えば、「サイトのデザインが適切な状態で表示されているか」という点や、「サイトのアニメーションが適切に動作しているか」という点などをチェックするわけです。
このブラウザチェックをしっかりと行わなければ、「あのブラウザでは問題なく表示されているのに、このブラウザではサイトが表示されない」というトラブルが起きてしまう可能性もあります。また、サイトが表示されていてもレイアウトが崩れていたり、レイアウトが崩れていなくても想定していた動作が行われなかったりなど、さまざまなトラブルが起きてしまう可能性もあるのです。だからこそ、ブラウザチェックによって、すべてのブラウザで問題なく表示できているかをしっかりと確認しなければなりません。それでは、主なブラウザの種類と普及率などを詳しく見ていきましょう。
ブラウザの主な種類と普及率から考えるWebサイト制作
ブラウザにもさまざまな種類がありますが、普及率が高いものとしては「Google Chrome」「Firefox」「Safari」「Internet Explorer(IE)」「Microsoft Edge」などが挙げられます。それぞれのブラウザの特徴は以下の通りです。
Google Chrome
Googleの公式ブラウザです。iOSやAndroidのアプリもリリースされているため、スマートフォンで利用している人も多いでしょう。また、Googleアカウントでログインすれば、PCやスマートフォン、タブレットなどの異なる端末間で「ブックマーク」や「パスワード」などのデータを同期することができます。
Firefox
Mozilla Foundation(モジラ・ファウンデーション)が提供しているブラウザです。メールやカレンダー、翻訳、検索ツールなど、自分の必要な機能を自由に追加することができ、自分だけのインターネット環境を作り上げていくことができます。また、一つの検索ウィンドウでyahoo!、Google、アマゾンの検索が行えるため、効率的に情報収集を行いたい方にとっては魅力的と言えるでしょう。
Safari
Appleが提供するブラウザで、Mac OSの標準ブラウザとなっています。そのため、iPhoneやiPadなどのApple製品とは抜群に相性が良いと言えるでしょう。また、JavaScriptが最適化されているため、Mac OSで使用する場合においては、バッテリー持ちの良さ、高速ブラウジングを実現しています。
Internet Explorer(IE)
Microsoftが提供するブラウザです。数年前まではWindowsの標準ブラウザとして高いシェア率を誇っていましたが、セキュリティ面、技術面などでの問題が増え、Windows10からは「Microsoft Edge」というブラウザが新たなWindows標準ブラウザとなりました。しかし、いまだにIEにしか対応していないサイトも少なくありません。そのため、今後もIEを無視することはできないでしょう。
Microsoft Edge
Microsoftが2015年から提供を開始したプラウザで、Windows10からは標準ブラウザとして搭載されるようになりました。Microsoft Edgeでは相互運用性が重要視されており、Google Chrome、Safari、Firefoxとも相互に運用することができます。また、普及が進んでいるスマートフォンやタブレットでの閲覧も視野に入れているため、スマートフォンやタブレットでの閲覧を前提に作られたWebサイトとも互換性があるように開発されています。
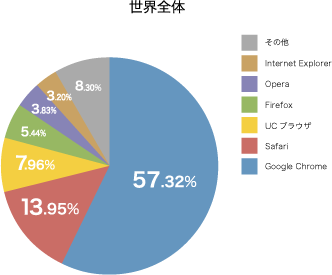
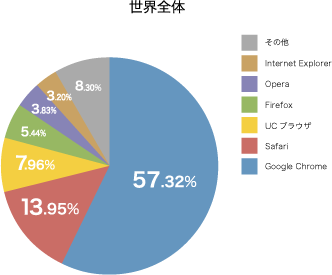
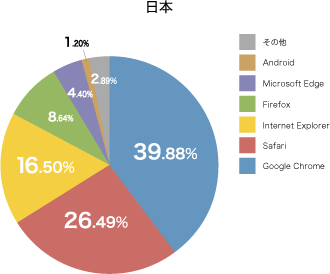
<ブラウザごとの普及率>
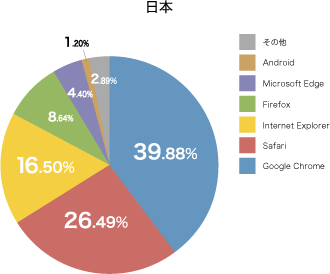
ブラウザチェックをするにあたり、ブラウザごとの普及率を把握しておくことも重要です。まずは世界全体そして日本におけるプラウザ(デスクトップ+タブレット+モバイル)の普及率を表した円グラフを参考にしてみてください。




(出典元:StatCounter)
ブラウザの普及率は、Google ChromeとSafariが世界全体で71.27%、日本では66.37%とかなりの割合を占めていることが分かります。日本ではInternet Explorer、Firefoxと続き、この4つを含めると91.51%ほどです。これらを踏まえると、Google Chrome、Firefox、Internet Explorerへの対応は必要不可欠と言えるでしょう。
<利用年代とデバイス>
次に、「モバイル」「デスクトップ」「タブレット」それぞれのブラウザ利用率と、年代別のデバイス利用率を見ていきましょう。
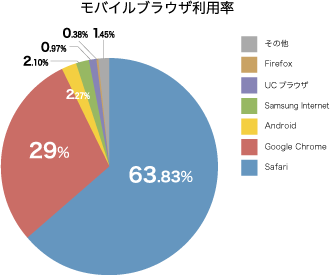
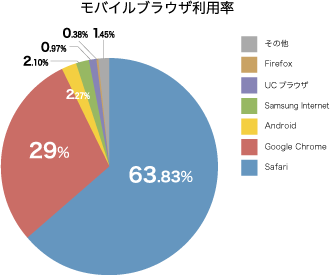
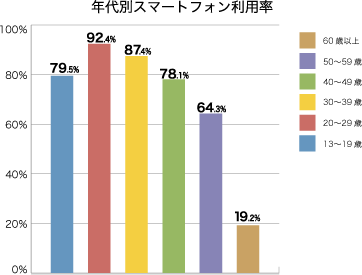
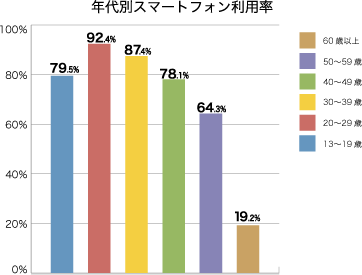
1.モバイルのブラウザ利用率および年代別スマートフォン利用率




(出典元:StatCounter)
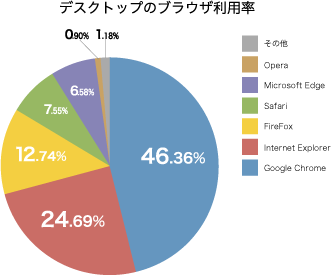
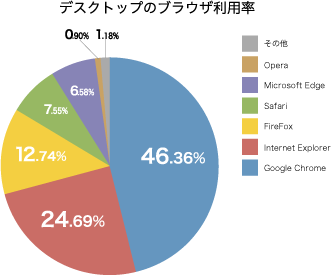
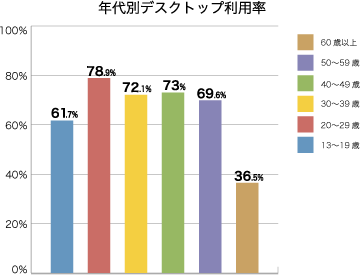
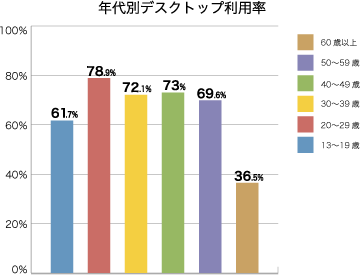
2. デスクトップのブラウザ利用率および年代別デスクトップ利用率


(出典:総務省 通信利用動向調査/2016年)


(出典元:StatCounter)
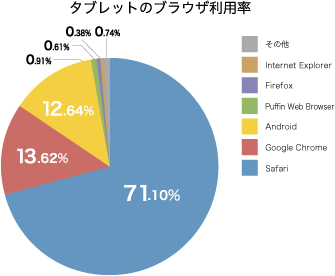
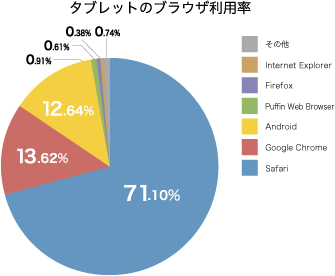
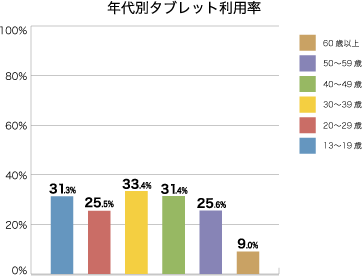
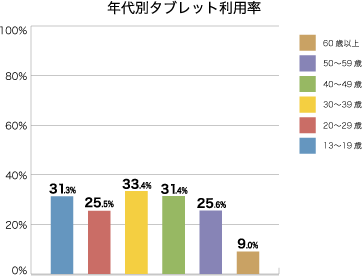
3.タブレットのブラウザ利用率および年代別タブレット利用率


(出典元:StatCounter)


(出典:総務省 通信利用動向調査/2016年)
モバイル(スマートフォン)ではSafariの利用率が63.83%、デスクトップではGoogle Chromeの利用率が46.36%、タブレットではSafariが71.1%となっています。これらを参考にブラウザチェックを行っていけば、「ユーザーの離脱」というトラブルも減らすことができるでしょう。
ブラウザのデザインチェックのポイント
ブラウザチェックを行う場合、どのような観点でチェックを行えば良いのでしょうか。以下に、ブラウザのデザインチェックを行う際に注意すべきポイントをまとめましたので、ぜひ参考にしてみてください。
1.ブラウザチェック
ブラウザによっては、動作不良が起きたり表示崩れが起きたりする可能性があります。そのため、ブラウザの表示チェックもしっかりと行いましょう。近年ではスマートフォンやタブレットの普及に伴い、確認する端末の種類も年々増えていますので、注意してください。
2.デザインのチェック
確定したデザインとコーディング後のキャプチャを重ね合わせて確認してみましょう。そうすることで、デザインが忠実に再現されているかどうかを確認することができます。確認すべきポイントとしては、「文字サイズ」「文字の太さ」「文字の間隔」「余白」などです。見落とさないように、じっくりとチェックすることをおすすめします。
3.表記のチェック
スペルミスや表記ゆれがないか、チェックしましょう。文章が読みにくいサイトも、読者が離脱する可能性を高めてしまうため、注意しなくてはならないポイントです。
4.コーディングのチェック
マークアップ言語(HTMLやCSSなど)が適切に表記されているのかを、ソフトウェアで確認する作業です。もし記述が誤っている場合、エラーが返ってきますので、修正して再度確認を行っていきましょう。
5.リンクチェック
リンク切れがないかをチェックしたり、リンクが意図したものになっているかをチェックしたりします。また、404ページ(リンク切れなどでアクセスされたページが存在しない場合に表示されるエラーページ)が正しく表示されるかどうかを併せて確認してください。すべてのリンクを手作業で確認していると時間がかかってしまうこともあるので、サイトボリュームが大きい場合はリンク切れを確認するツールを活用しても良いでしょう。
Safari・Google Chrome・Firefox・Microsoft Edgeなど、各ブラウザの確認のツール
次に、利用率の高いレンダリング確認ツールを4つご紹介しますので、こちらも参考にしてみてください。
1. IE Testers
Internet Explorerでのブラウザチェックを行いたい場合におすすめのサービスです。特に「Net Renderer」という無料テストツールは、IEの5.5~11までのテストを行うことができます。多様な機能はありませんが、スピーディーにテストを行えるので、ぜひ活用してみてはいかがでしょうか。
https://www.my-debugbar.com/wiki/IETester/HomePage
2. Browser Sandbox
Windowsのみ対応しているツールです。IE、Safari、Google Chrome、Firefox、Firefox mobile、Chromium Canary、Opera、Firefox Nightlyなどのブラウザをチェックすることができるので、幅広くカバーすることができるでしょう。対応するのは各プラウザの最新バージョンのみですが、有料プランであれば古いバージョンでもテストすることが可能です。
https://turbo.net/browsers
3. Browsera
有料のブラウザテストツールです。有料ということもあり、幅広いサービスが用意されており、「ダイナミックページ」「JavaScript」「パスワード保護されたページ」など、さまざまなテストを行うことも可能です。30日間の無料のライアルも設けられているので、試しに使ってみるもの良いでしょう。
http://www.browsera.com/
ブラウザに対応させるための具体的なWebサイト制作方法


HTML・CSSのコーディングに工夫をすることによる各ブラウザ対応方法
各ブラウザに対応させるための手段として、コーディングという作業が挙げられます。
コーディングとは、仕様書通りにプログラミング言語に置き換える作業を指し、マークアップ言語(HTMLやCSSなど)によって、見出しをつけたり、重要な文字を太字に変えたり、リンクを設定したりして、ブラウザで見える形にしていく作業のことです。そのため、Web制作においては欠かすことのできない重要な作業の一つなのです。
コーディングを行うと多くのメリットを得られるのですが、必ずしもメリットばかりではありません。いくつかデメリットが存在するのも事実なので、コーディングのメリット・デメリットをそれぞれ見ていきましょう。
まず、コーディングを行うことのメリットとして挙げられるのは、何と言っても「クオリティの高いサイトを制作できる点」でしょう。特に、デザインの優れたサイトを制作するには、CSSのルール、専門知識をしっかりと頭に入れておく必要があります。
ただし、それらの知識は決して簡単に覚えられるわけではありません。また、一貫性のないコードでは、サイトのクオリティが落ちてしまう可能性もあるのです。そのため、「ルール・専門知識がなければコーディングを行えない点」は、ある意味デメリットとも言えるでしょう。
レスポンシブデザイン・表示くずれを防ぐデザインフォーマットでのブラウザ・デバイス対応
先にもご紹介した通り、コーディングには専門知識が必要となります。しかし、だからといって「サイト制作」そのものが不可能になるわけではありません。ブラウザ対応を行うための手段として、「テンプレートを使用したデザイン制作」という方法も存在するからです。
最近では、無料でサイトを作成できるWordPressなどのCMS(コンテンツ・マネジメント・システム)を利用し、レスポンシブ対応の無料HTMLテンプレートを使用する方法もあります。そのため、そういったHTMLテンプレートを利用することで、自分ではコーディングを行わずにサイト制作を行うことができるのです。当然、自分でコーディングを行う必要がないわけですから、ブラウザ・デバイス対応もスピーディーに行えるようになります。ですから、コーディングの知識がない方は、テンプレートを活用してみてもよいでしょう。
ただし、「テンプレートの活用」という手段にも、デメリットは存在します。それは、「オリジナリティに欠けてしまう」という点です。たしかにテンプレートであれば、自分でコーディングをする必要がないため時間短縮につながります。しかし、テンプレートである以上、オリジナリティに溢れたサイトを制作することは難しくなってしまうのです。したがって、テンプレートを利用する場合は、「オリジナリティに欠けてしまうこと」をあらかじめ理解した上で利用するようにしてください。
また、最近では「セミ・オリジナルのデザイン」という選択肢も生まれています。「セミ・オリジナル」というのは、あらかじめ用意したテンプレートを活用して、「色」「パーツ」「レイアウト」などをカスタマイズしていく方法のことです。特に重要な「メインビジュアル」の部分をオリジナルで制作してしまえば、他のサイトとデザインが被ってしまう可能性は極めて低くなります。
また、オリジナルのサイト制作よりも費用を安く抑えられるというメリットもありますので、「できる限りコストを抑えたいけど、オリジナリティは失いたくない」という方は、一つの選択肢として考えてみても良いでしょう。
ターゲットブラウザを明確に!
新たにWebサイトを立ち上げたり、リニューアルしたりする場合、プラウザをどこまで対応させるかを決定する「ターゲットブラウザ」を明確にすることも、重要な作業の一つです。
もちろん、制作するサイトがすべてのブラウザに対応しているのがベストです。
しかし、古いブラウザにも対応したサイトを制作しようとした場合、極めて大きな労力が必要となってしまいます。
例えば、JavaScriptの場合、古いブラウザ一つを対応させるためにも数多くのコードを書き足さなくてはならないからです。また、コードを書き足せば書き足すほど、ページが重くなってしまう可能性もあるのです。
これらを踏まえると、「どのブラウザに対応したサイトを制作するか」というターゲットブラウザの絞り込みは重要な作業であることがお分かりいただけるでしょう。
そして、ターゲットブラウザの絞り込みは、上記のようなデメリットを回避できるだけでなく、いくつかのメリットを得ることもできます。メリットとして挙げられるのは、以下の3点です。
MERIT -メリット-
- 1.サイトの制作時間を短縮できる
- 2.サイトの制作費用を抑えられる
- 3.ブラウザ対応以外の部分にコストをかけられる
1.サイトの制作時間を短縮できる
先にもご紹介した通り、古いブラウザに対応させるには、そのブラウザに対応させるためのコードを書き足さなくてはなりません。つまり、対応させるブラウザが多くなるほど、書き足すコードも多くなってしまうということです。だからこそ、ターゲットブラウザの絞り込みは、サイトの制作時間の短縮につながるのです。
2.サイトの制作費用を抑えられる
上記の「制作時間」からもお分かりいただけるように、ターゲットブラウザが多くなれば、その分サイト制作にかかる労力も増えていきます。そのため、サイトの制作費用も膨れ上がってしまうのです。ですから、サイトの制作費用を抑えるためにも、ターゲットブラウザの絞り込みは重要な作業と言えるでしょう。
3.ブラウザ対応以外の部分にコストをかけられる
ターゲットブラウザの絞り込みによって、ブラウザ対応にかかるコストは抑えられるため、別の部分にコストをかけられるようになります。特に最近はスマートフォンユーザーが増加傾向にありますので、ユーザーが使用するデバイスの画面幅に合わせたデザインで表示する「レスポンシブwebデザイン」
・webサイトを簡単に管理・更新することができる「CMS(コンテンツ・マネジメント・システム)」などの導入にコストをかけていくのも良いでしょう。
まとめ
最後に、今回ご紹介したポイントをもう一度おさらいしましょう。
POINT -ポイント-
・ブラウザチェックは、「特定のブラウザでしか適切に表示されない」というトラブルを防ぐために必要不可欠
・モバイルのブラウザ利用率1位は「Safari」の63.83%
・デスクトップのブラウザ利用率1位は「Google Chrome」の46.36%
・タブレットのブラウザ利用率1位は「Safari」の71.10%
・デザインチェックをする際は、ブラウザの表示チェック、デザイン(文字サイズ、文字の太さなど)のチェック、表記のチェック、コーディングチェックをしっかりと行う
・ブラウザ対応のWebサイトを制作する方法としては、「コーディングによる制作」「テンプレート活用による制作」「一部のみテンプレートを活用することによる制作」などがある
・ターゲットブラウザを絞り込むと、「サイト制作時間の短縮」「制作費用を抑えられる」「ブラウザ以外の部分にコストをかけられる」などのメリットが得られる
これらを踏まえると、見栄えの良い魅力的なサイトを制作するには、それなりの専門知識が必要となることがお分かりいただけるかと思います。当然、テンプレートでもサイト制作は可能ですが、オリジナリティに欠けてしまう可能性があることは否めません。また、適切なコーディングでサイトを制作しなければ、サイトがうまく表示されず、集客力を落としてしまう可能性さえあるのです。
そのため、コーディングの知識が少ない人に関しては、外注という形でプロにサイト制作を任せた方が確実と言えるでしょう。


おすすめ記事