3Dアニメーション(WebGL)とは?メリットとは? 3Dアニメーションを活用した BtoB向けサイトやキャンペーンサイトの参考まとめ
- 公開日
この記事は8分ほどで読めます


2011年にその仕様が公開されて以来、着実に普及率を伸ばしてきた3Dアニメーション(WebGL)。集客力の高い、インパクトのあるウェブ作成に欠かせないものとして、WebGLは近年、ますます注目を集めています。しかし、WebGLについて実はあまりよく知らないという方も多いはず。そこでこの記事では、WebGLとは何か、WebGLを使うメリットとは何かといったWebGLの基本を、実際の使用例を参照しつつ説明します。
目次
3Dアニメーション(WebGL)とは?

WebGLとは、プラグインに頼ることなくウェブブラウザ上で3DCG表現を実現するための技術をいいます。
WebGLのGLは、Graphics Libraryの頭文字をとったもの。ウェブ上にグラフィックスを表示するためのさまざまなプログラムが所蔵されている図書館、とイメージするといいかもしれません。
グラフィックスという語からは、図形・図表・画像といった、なにかヴィジュアルなものが連想されますが、WebGLはそうしたヴィジュアルなものを表示させるだけの技術をいうものではありません。WebGLの大きな特徴は、そうしたヴィジュアルなものを通じて、ユーザーからの反応ないし介入を促すところにあります。
すなわち、ただ見せるだけではなく、ユーザーの操作に即応した変化をブラウザ上に表示させることで、ユーザーにあたかもゲームをしているかのような感覚を与えることができるわけです。実際WebGLによって、ブラウザ上に簡易のゲームが作成されることもあります。
3Dアニメーション(WebGL)を取り入れたサイトのメリット


WebGLを採用するメリットは、大きく3つあります。
MERIT -メリット-
- 集客力の向上
- 初期コストの軽減
- 効率性の高さ
メリット1:集客力の向上
1つ目の「集客力の向上」は、WebGLを採用する最大のメリットといえます。
すでに述べたように、WebGLの強みはユーザーからの反応ないし介入を促すことにあります。ただ見せるだけのサイト作成はユーザーを受け身にします。そのときユーザーはともすれば、見るだけで満足してしまいがちです。
しかしWebGLを採用することで、ブラウザ上に擬似的なインタラクションを発生させることができます。鑑賞型アトラクションと体験型アトラクションとの違いとでもいえるでしょう。WebGLによって作成されたサイトは後者に該当しますが、前者に比べてはるかに強い没入感をユーザーに与えます。
つまり、より深くユーザーをサイトに引き込むわけです。引き込む力が強ければ強いほど、より強力な訴求力を発揮することは言うまでもありません。
メリット2:初期コストの軽減
2つ目の「初期コストの軽減」は、WebGLがプラグインを必要としない、ブラウザに搭載された標準仕様であるということから帰結するものです。特別なソフトウェアを導入する必要がないため、手間も経費も軽減することができます。
メリット3:効率性の高さ
3つ目の「効率性の高さ」は、現在ほとんどすべてのブラウザがWebGLに対応しているということから帰結するものです。1回の作業で、すべてのブラウザに対応したサイトを作成することができるため、その作業効率は極めて高いことになります。
BtoB向けの3Dアニメーション(WebGL)の参考サイト
新卒社員の採用サイト


ブラウザ上に表示されているキャラクターにカーソルを合わせることで、さまざまな情報を入手することができるようになっています。これはちょうど、ゲームの主人公がゲーム内のキャラクターに話しかけることに似ています。「君が主役の広告会社へ」というサイトのメッセージを、抽象性の高い思考を介することなく、感覚にダイレクトに示すことに成功しています。
サイト名:日経社 2021年度 採用サイト
人材輩出企業のコーポレートサイト


ユーザーがスクロールするたびに、ページの全体が目まぐるしく変化して、新たな内容が表示される仕組みになっています。その巧みなデザインは、背景からメッセージが浮かび上がるような効果を生みだし、ユーザーにその内容を一つひとつ読ませる作りになっています。
サイト名:GREEN RIBBON GROUP Co.,Ltd
プロダクトデザインを手掛ける企業のコーポレートサイト


ユーザーのスクロール操作に合わせて、ページが移動する仕組みになっています。白と黒とを基調にしたシンプルなページながら、逐一生ずる変化のおかげで、飽きのこない、しかもスタイリッシュな印象を与える作りになっています。
サイト名:株式会社ELEVENCE
建設業向け業務効率化アプリを運用している企業のコーポレートサイト


ユーザーの操作に合わせて、ページの一部が動くように設定されています。操作の対象となりうる部分を明示することで、ユーザーのクリックを促しているのです。たとえ最小限の変化であっても、WebGLがユーザーの反応ないし介入を促すことを示す良い例です。
サイト名:スパイダープラス株式会社
ベンチャーキャピタルのコーポレートサイト


ユーザーの操作に合わせてメインヴィジュアルが動いたり、スクロールによって新たなページがスムーズに表示されたりする仕組みになっています。こちらもまた、WebGLにできることを示す分かりやすい例です。
キャンペーン向けの3Dアニメーション(WebGL)の参考サイト
香水キャンペーンサイト


言わずと知れたMiu Miuのウェブサイト。可愛らしいピクセルアートで構築された2次元8bitゲームの世界を楽しむことができるようになっています。ムービースターならぬ、ミュービースター(Miu-Vie Star)を目指すという設定も、ブランドらしさを演出するのに一役買っています。
サイト名:Miu Miu – Twist. Become a miu-vie star
商品カスタマイズ


RIMOWAのウェブサイト。ユーザーの操作に合わせて、キャリーケースの全体像をぐるりと一周させて確認できるほか、タグ・ハンドル・ホイールに好きな色を当てはめることで、カスタマイズをすればどうなるかを瞬時に把握することができるようになっています。現実には難しいことをバーチャルで実現させるウェブの強みを活かした、ウェブサイトの手本ともいうべき造りとなっています。商品のキャンペーンサイトを作るときの参考にもなりそうです。
サイト名:RIMOWA UNIQUE-Custom Luggage
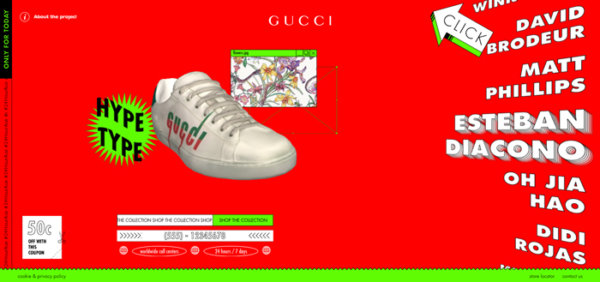
商品サイト


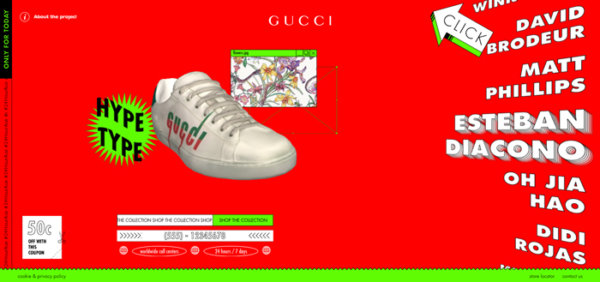
ージの右側に表示されている人物の名前をクリックすると、ページ中央のスニーカーが変化するというモーションデザインを楽しむことができます。大きめのカーソルはクリックを促すデザインになっており、クリックをするとスニーカーに関連した動画が流れるようになっています。
サイト名:GUCCI-24hourace
スポーツ腕時計メーカーのグローバルキャンペーンサイト


海の「今」から地球の未来が見えてくるというコンセプトのもと、世界に点在する8つのダイビングスポットを紹介しています。海のなかにいるような紺の色調と、下へ下へとスクロールさせるサイトデザインとがあいまって、深い海の底へとダイビングしていくような感覚をユーザーに与えています。
サイト名:PROMASTER キャンペーンサイト
まとめ
WebGLの特徴は、ユーザーの反応ないし介入を促すサイト作りを可能にすることにあります。これは、WebGLがユーザー目線でのサイト作りに大きな効力を発揮するということにほかなりません。サイト運営は、それを使用してくれるユーザーがいてこそ成立するもの。それゆえWebGLは、サイト作りに是非とも活用したいところです。WebGLがどんなものかが分かった今、次はその使用方法について知りたいですよね。WebGLについてもっとよく知りたいという方は、シスコムまでお気軽にお問い合わせください。


おすすめ記事










