Web サイト制作者・Web 担当者のための画像加工方法 ユーザーのストレスを防ぎ、クリックしたくなるサイト作りとは
-
公開日
2018.10.02
- 更新日
この記事は13分ほどで読めます


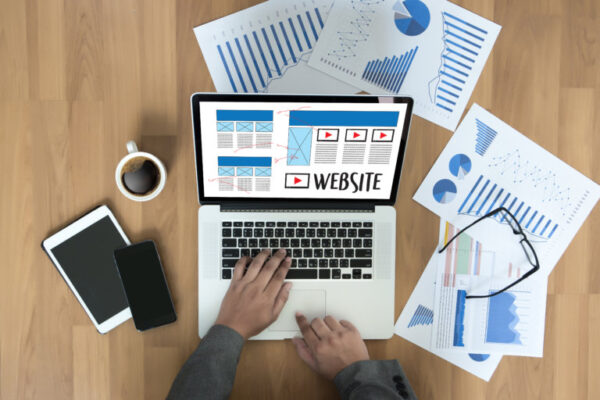
Webサイトに画像を使うことのメリットは、一瞬で内容が伝えられるということです。
ただし、一瞬で内容が伝わってしまうだけに、画像選びを間違えてしまうと悲惨であるともいえます。
画像が適切かつ魅力的ではないと、本文を読む前にページを閉じられてしまうこともあるのです。
Web サイトの魅力をさらに増すための画像の加工・編集は、とても大切です。
今回は、選び方から最適化、アップロード方法まで、Web 用画像の基本的な扱い方をご紹介します。画像の選定・加工方法をマスターして、Webの読み手の滞在時間を延ばし、クリック回数を増やしましょう。
目次
Web サイトにおける画像の質が読み手に与える影響力の大きさについて

Webサイトにアクセスしてから3秒の間に、読み手は「この記事は自分にとって有益かどうか」を判断している、といわれています(通称3秒ルール)。
そして、3秒の間に真っ先に目に入るものの一つが画像です。
画像の影響力はかなり大きく、画像表示が遅かったり、画像が壊れていたりすると、読み手のストレスになり、サイトそのもののイメージ悪化につながってしまいます。
つまり、たった3秒の間に、記事の有益性、魅力を伝えるために、適切な画像を選ぶことが重要なのです。
Web サイトにおける画像の質が読み手に与える影響力の大きさについて
Webサイトにアクセスしてから3秒の間に、読み手は「この記事は自分にとって有益かどうか」を判断している、といわれています(通称3秒ルール)。
そして、3秒の間に真っ先に目に入るものの一つが画像です。
画像の影響力はかなり大きく、画像表示が遅かったり、画像が壊れていたりすると、読み手のストレスになり、サイトそのもののイメージ悪化につながってしまいます。
つまり、たった3秒の間に、記事の有益性、魅力を伝えるために、適切な画像を選ぶことが重要なのです。
Web サイトの読み手の関心を引くための画像選びについて
画像の最大の強みは「目に留まりやすい」「イメージとして記事の中身が伝わりやすい」ということ。
そして、記事を読んでもらえるか、もらえないかはサイトを開いて3秒で決まります。
クリックしたくなる、読みすすめたくなるサムネイル画像・アイキャッチ画像とは?画像の好感度とわかりやすさを重視する
サイトの画像は、パッと見で記事の大体の内容を読者に伝えられる、好印象な画像を選ぶ必要があります。記事のトップにくるアイキャッチ画像は、より強く人の目を引く画像、記事やニュースのテーマにあった統一感のある画像を選びましょう。
また、トップページや関連記事で表示させるサムネイル画像の場合は、小さく表示されたときにストレスのない、コントラストのはっきりした画像を選びましょう。
その際、縮小されると細かすぎてよく分からない、画像の一部を切り取ったので解像度がよくない、といったことのないように注意しましょう。
アイキャッチ画像・サムネイル画像に共通するポイントは、内容が分かりやすい、好感度の高い画像を選定することの2点です。内容をイメージしやすく、ネガティブな印象を与えないような画像を選んでください。
無料素材から画像を選ぶ際はどうしたらいい?
規約を把握して違反しないようにする
近年は、無料素材サイトを活用している方も増えています。有名なものでいうと、「ぱくたそ」「写真AC」「Pixabay」といった無料素材サイトがあります。
これらの無料素材サイトはお金をかけずに素材を探すことができることがメリットですが、使用する際には幾つかの注意点があります。
まず、無料素材サイトの規約がサイトそれぞれに違います。
例えば、「ぱくたそ」は、は商用利用も可能です。
ただし、画像の加工について制限があり、無料画像サイトだけを対象とした検索エンジンから直にダウンロードしてはいけません。記事の内容によっては、各サイトの規約に基づいて事前の許可を要する場合があります。
一方海外サイトの「Pixabay」は、基本的に商用利用可能ですが、パブリシティ権や商標権に基づいて保護された画像が存在します。
また、元のサイトは英語で書かれているので、正しく英文を解釈しないと、知らないうちに規約違反をしてしまう可能性も否定できません。
著作権を侵害すると訴訟に発展するケースも存在するので、規約をきちんと守って利用することが重要です。また、規約はしばしば改正されるので、定期的にお知らせなどを確認しておくと安心です。
次に、著作権とは別の注意点として、経営を成り立たせるために会員登録や広告メール配信を必須にしている無料素材サイトもあります。
無料素材サイトを利用する際は、こちらでご説明した点に注意し、規約に十分留意した上で利用しましょう。
Web サイトに使う画像の最適化について
JPEGやGIFなど、画像のファイル形式にはいろいろありますが、基本的にWebサイトの制作で使われるのは、JPEG、GIF、PNG、SVGです。ここでは、これらの違いを簡単に説明します。
画像書き出しのファイル形式が悩ましい?
それぞれの特徴を把握して適切なものを選ぶ
JPEG形式は画像の圧縮率が高くフルカラーで保存できるので、写真素材に最適です。その分ファイルサイズが大きいため、読み込みが遅くならないように注意してください。
注意点としては、上書き保存を繰り返すと画像が劣化してしまうことや、圧縮した画像を拡大すると色が省略されて、キメの粗い画像になることです。拡張子は.jpgか.jpegで表示されます。
GIF形式は256色で表現するので、ファイルサイズがJPEGに比較するとデータ容量が小さいことが特徴です。
色を指定することで画像の一部、もしくは全体を透明・不透明にする透過処理が可能で、一つのファイルの中に複数の画像ファイルを挿入することで、画像にパラパラマンガのような動きを出させることができます。
GIF形式は、アイコンやロゴといった、ちょっとした画像として使われているファイル形式です。縮小、拡大を繰り返しても画像が劣化しないのも特徴の一つで、拡張子は.gifと表示されます。
PNG形式は、最大で1677万色を使用でき、写真やイラストに向いています。縮小、拡大を繰り返しても画質に影響がないので、使い勝手のよいファイル形式です。
SVG形式は、SVGとはスケーラブル・ベクター・グラフィックス(Scalable Vector Graphics)の略で、通常のjpeg、gif、pngなどのビットマップデータではなく、点の座標とそれを結ぶ線のデータ作成されたベクターデータです。
また、透明・不透明・半透明という3つの透過処理もでき、拡張子は.pngと表示されます。
Webサイトで利用する画像は、軽さと美しさを両立させるために、拡張子だけではなく画像の大きさも適切に設定しましょう。
ページの表示に時間がかかることは避け、特に高画質でなくてもよいものについては、80KB 前後を目安にするとよいでしょう。
以上をまとめると、ロゴや拡大されても綺麗に表示したい画像はSVG形式、写真はJPEG形式、イラストや透過処理をしたい画像はPNG形式、アイコンやボタンはGIF形式を利用することが多いといえます。
目的に合わせて、画像の拡張子を選びましょう。
また、保存形式を選ぶ際は、Photoshopや、Illustratorの新しい保存機能を利用すると便利です。
画像の最適な「解像度」は?
Web画像で重要なのは「ディスプレイの解像度」
デジカメで見ると小さくて綺麗に映っているのに、撮影した画像をそのままWebサイトに載せると、非常に大きく表示されます。
これは、画像のサイズ概念が異なるからです。
Webの場合、考慮すべきなのは「解像度」。画像のサイズと表現すると分かりやすいかもしれません。大きさを指定する場合はピクセル(px)で指定します。
ディスプレイはフルHDの場合であれば、スマホでもタブレットでもパソコンでも、高さ1,080×幅1,920px(2メガピクセル)の画素数があります。
一般的に PC 向けの Web サイトは横幅 1000px 前後で作られます。
つまり、Webサイトで画像を利用する際は、表示させるPCでどのように画像を表示させるのかをイメージする必要があります。
スマホ用サイトとPC用サイトの画像解像度は違うのか?
スマホ用の画像サイズは一般的にPC用の約2倍
近年、スマホの画質はかなりよくなっているので、サイズ指定を間違うとスマホで見たときに画像が粗く表示されてしまいます。
大前提として、スマホ用サイトとPC用サイトでは、画像解像度が異なり、PC用サイトは、一般的に横幅1000px程度で作られますが、スマホ用サイトは750pxが主流です。
ディスプレイサイズと画像サイズが一致しない大きい理由は、Apple社のRetinaディスプレイに対応するためです。
Ratinaディスプレイとは、Apple社がiPhone4で初めて採用した独自の高精細ディスプレイの名称。「Ratina」とは、英語で「網膜」を意味しています。
Retinaディスプレイは、1ドットの中に本来のドットを縮小して4つ詰め込み、1pxとして表示します。
具体例としてiPhone7のRetinaディスプレイを取り上げてみると、ディスプレイサイズそのものは横幅が375px程度と小さいのですが、Retinaディスプレイの場合は2倍の大きさで表示する内部処理をしているので、画像などは750pxで作成する必要があるということなのです。
イメージとしては、一般的なディスプレイに比べてよりきれいな画像を表示させるために、大きな画像サイズを濃縮させて表示させているようなものです。
そうすることで、1枚の画像で使われる色がピクセル単位で多くなるため、よりきれいに表示されます。
逆に、Retinaディスプレイ対応のスマホ向けに、ディスプレイサイズそのままの大きさ(375px)で画像を作った場合、処理的には「小さい映像を拡大表示させている」扱いになります。
そのため、ピンボケした画像になってしまいます。
スマホ(Retinaディスプレイなど)での表示と、PCでの表示用として、1つの画像でも2種類用意することが必要になってきていることを、しっかり覚えておきましょう。
Web サイトへのアップロード方法について
画像の最適な大きさとデバイスの関係をひととおり押さえたので、次はサイトで画像を実際に挿入する場面を説明します。
画像挿入や大きさ指定など基本的なHTMLタグは?最低限押さえておくべきタグはこの5個
画像を挿入するときは、大きさや位置などをimgタグで指定します。
基本的には
<img src=”画像のある場所(./フォルダ名/ファイル名)” width=”画像の幅” height=”画像の高さ” alt=”画像の説明” border=”外枠あり(1)・なし(2)” >
という形で記述します。
一例として、imageフォルダにあるimage.jpgという画像を300×200px、1px幅の外枠付き、画像が表示されないときに「テスト」という文字を表示させたい場合は、
<img src=”image/image.jpg” width=”300″ height=”200″ alt=”テスト” border=”1″ >
と記述します。
初めて理解する人にとっては難しく感じますが、覚えてしまえば簡単です。
<img src=”画像のある場所(./フォルダ名/ファイル名)” width=”画像の幅” height=”画像の高さ” alt=”画像の説明” border=”外枠あり・なし” >
①src=画像の場所
②width=幅
③height=高さ
④alt=画像の説明
⑤border=外枠の順
こうして整理すると、ほとんど英単語そのままなので覚えやすいですね。
知っておきたい、画像表示トラブルでよくあるミスは?ファイルパスや形式を間違えるミス
もし、Webサイトで指定した画像がなぜか表示されないときは、基本的なミスが原因かもしれません。
幾つかのよくあるミスのパターンをあらかじめ知っておきましょう。
① ファイルパスが間違っている
ファイルの場所を間違って指定していませんか?
大文字、小文字の区別が間違っていたり、ファイル名が間違っていたりすると画像を表示できません。
例えば、htmlファイルから見て、同じ場所にある場合は、ファイルパスはimage.jpgになりますが、imageファイルの中に入っている場合はimage/image.jpgになります。
② そもそもファイルをアップしていなかった
指定される場所にファイルがないので、表示できません。画像だけアップし忘れていませんか?
③ ファイル名が日本語である
ファイル名に日本語を使うことはできないので、半角英数字にしてください。また、スペースも全角ではなく半角で使用してください。
④ 形式が間違っている
jpeg、jpg、gif、png以外のファイル形式は原則使えません。
⑤ 拡張子だけ変えた
bmp(ビットマップイメージ)をペイントで作成して、そのまま拡張子だけ変えても画像は表示されません。ツールなどできちんとjpgなどに変換してください。
これらのミスは、点検すれば十分防げますし、もし画像が表示されなくても慌てずに基本的な事項を確認してみてください。
画像を適切に使用してWebサイトを魅力的にしよう
Webサイトにおいて画像が読み手に与える影響力は大きいため、適切な編集・加工が必要です。
POINT -ポイント-
●内容をイメージしやすい画像を選びましょう。その際、色合い・フォルムは好感度や分かりやすさを意識することがポイントです。無料素材を使う際は規約やメリット、デメリットを理解した上で利用してください。
●画像の保存形式の各特性を理解して使い分けます。画像のサイズを決めるときは、ディスプレイの解像度(画面のサイズ)を意識しましょう。
●画像はpx(ピクセル)という単位でサイズを指定します。
●スマホ用と PC 用は画像の適性サイズが違います。特にRetinaディスプレイなどの高画質なディスプレイへの対応方法を知っておきましょう。
●画像をアップする際に、よくあるミスを確認すると安心です。画像が表示されない理由と対処法を知っておくことで、万が一画像が表示されないときでも適切に対処できます。
実際に魅力的な WEB 画像を作成するには上記のような多くの行程や専門知識が必要です。
年々新しいデバイスやサービスが登場するので、その都度対応することは簡単ではありません。
手間やコストを考えると制作会社などに外注して任せるのも一手です。
一般企業の担当者さまが、自分の仕事の片手間でサイトを更新・運用している場合は、Web制作のプロに任せることをおすすめします。


おすすめ記事