2024年Webデザイントレンドを予測! 【2024】Webデザイナー厳選!2024年のWebデザイントレンド8選
- 公開日
この記事は15分ほどで読めます


2024年のデザイントレンドをご紹介していきます。Web界トレンド情報の一例としてお楽しみください。
昨年に引き続き、ユーザーの操作にともなったパララックス(視差効果)をいかした自然で感覚的な動きをはじめとするデザインや、大ぶりの文字を使用し、角が大きくとれた丸みのある柔らかい印象を与えるものが増えており、使い心地や素材感などの触感を想起させるデザインが多く見られます。2023年中は生成系人工知能(生成AI)技術が一気に一般化し、「ChatGPT」などをはじめ、画像や映像、音楽なども手軽に生成できるサービスが話題になりました。2024年は4月に日本でWebアクセシビリティ義務化が開始され、いままでの機械的なものに人があわせて操作するのではなく「操作する側=人」の身体や心理に配慮されているデザインがより重要視・シフトされていくのではと予想されます。
ちなみに昨年末公表されたPANTONEの2024年のカラーは「ピーチ・ファズ」は、心と身体、そして魂も豊かにする優しい橙色でした。カラートレンドも新しい年が人によりそう優しさを表しているように感じます。
出典:https://www.pantone.com/hk/en/color-of-the-year/2024
それでは今年のWebデザイントレンド予想8点をお届けします。
目次
Webアクセシビリティに配慮したデザイン
本年最初のトレンドは「人」に寄り添うものとして4月から義務化される「Webアクセシビリティ」に配慮したデザインではないでしょうか。
デザインとは「使いやすさ」と「美しさ」を求めたものですが、今後はウェブアクセシビリティに配慮しながらデザインすることが求められていきます。見た目の美しさと使いやすさが両立したサイトを探っていくのは、これからの課題ともいえるでしょう。
障がい者や高齢者、外国人などにも伝わるように配慮するインクルーシブデザイン思想や、健常者はもちろん障がい者も同じように扱えるようにするユニバーサルデザイン配慮など、現実世界と同じ対応をネットの中でも求められる時代になりつつあります。
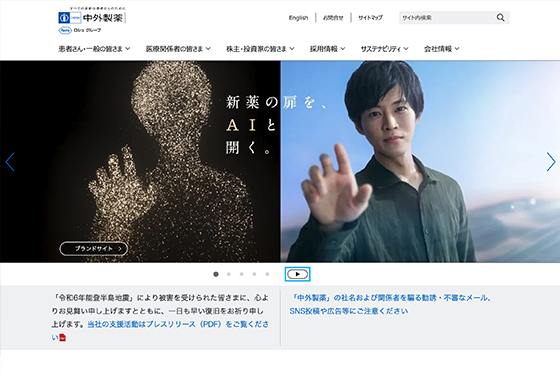
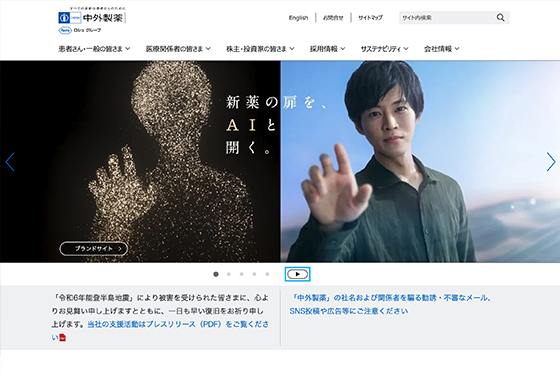
キーカラーの赤をメインに、白とのコントラストですっきりと見やすいサイトになっています。アイコンやリンク箇所もわかりやすく、動画に再生コントローラーや字幕をつけて情報を認識させやすくするなどの配慮がされています。

キーカラーの青をメインに、白とのコントラストですっきりと見やすいサイトになっています。航空券の予約などのフォームもシンプルで整理されたデザインです。メニューが多いため右上のハンバーガーメニューに集約されているのも特徴的です。


ウェブアクセシビリティのコントラストカラーとしての視認性が高い青系の色。今後のトレンドになるかもしれません。
2024年4月から全事業者にウェブアクセシビリティに関わる合理的配慮が義務化されることになり、BtoC企業だけでなく社会的な取り組みとして対策が求められています。これから標準化されるデザイン仕様なのでWeb制作にかかわる方の必須知識になります。以下に詳細な記事がありますので参考にご覧ください。
ウェブアクセシビリティ無料お見積もりはこちら進化したハンバーガーメニュー
省スペースなナビゲーションメニューとして、スマホからPCにも広まった「ハンバーガーメニュー」は、縦並びの3本線で、基本的にタップやクリックするとメニュー項目が階層となって展開し、ページ内容を見ている時は一般的に小さなアイコンとして常に表示されているものです。


項目を並べた形状から「ケバブメニュー(縦並びの3点)」「ミートボールメニュー(横並びの3点)」「お弁当メニュー(3×3の角点)」なども派生し親しみやすい名前で呼ばれ、日常的に使われています。 タップやクリックで展開させる必要があるため、当初はメインで見せたい項目ではなく「サブメニュー」用途が多かったのですが、メニューアイコンとして広く認知されたため、今ではWebサイトの重要項目・グローバルメニューの代わりに採用するページも多くなっています。タップやクリックのアクションと絡めた面白い動きを絡めたサイトもあり、閲覧する人を楽しませる要素にもなっています。
本来はグローバルメニューをハンバーガーメニューに集約して、スマートに見せているサイトをご紹介します。
トップページにグローバルメニューがなく、右下のハンバーガーメニューがスマートな目次のようになっているデザインのページです。
グローバルメニューに並ぶ形でお弁当型のハンバーガーメニューが配されています(展開メニューはリスト形状)。社名の「ドット」をイメージしたデザインに四角いドットが並ぶ様子が統一感を出しています。
グローバルメニューがなく、スクロール以外に左上の「MENU」でテレビのチャンネルのようにページを切り替えて閲覧できます。展開されたメニュー画面もビジュアルや動くキャラクターが配されていて、メニューを展開する操作自体の演出も楽しめます。
その他のサブ項目をまとめていたハンバーガーメニューですが、1ページが長くスクロールが多いページが増えてきた最近は「効率的なショートカット」「切り替えて見せる演出」の役割も担うようになってきたようです。
スマートフォンだけでなくPCに採用されたデザインとして注目したいですね。
スマホの操作感を意識したデザイン
前述のハンバーガーメニューもそうですが、スマートフォンやタブレット利用を想定したデザインになっているサイトもかなり増えました。タイルデザインやグリッドデザインのような見た目で、コンテンツ内容が囲われていたりボタン形状になっていたりして、まるで自動販売機のパネルのように迷わずタップ・クリックできそうなレイアウトになっています。
以前は通販サイトの製品メニューでよく見られていましたが、単なるテキストリンク部分もボタンのようになっておりカーソルでピンポイントに押すのではなく、指で押しやすいようクリック可能な範囲を広くして誰でも扱える配慮がなされているものが増えています。
スマホで見た時も、タイル状にメニューやテキストリンクが並びシンプルで選びやすいレイアウトになっています。
取扱業務が多い行政などの公共的サービスのサイトは、誰にでも使いやすいデザインであることが重要です。シンプルで視認性が高いアイコンのおかげで瞬時に必要な情報に辿り着け利便性も高まっています。
書店で表紙を上面にして陳列された棚を眺めるイメージで、気になる本を手に取る感覚がオンライン上で再現されています。本そのもののイメージがリンクボタンになっており横スクロールで選んで、中を開くように詳細ページにリンクしています。
ネット上でサービスや商品を選んで購入する流れが一般的になり、そのプロセスを効率よく行なえる動線設計も重要になっています。この操作が簡単・便利であればリピートにつながるので、複数サービスを取り扱う業種のWebサイトは選びやすいデザインに最適化していくことがWebサイト改善につながります。
思わずクリックを誘うデザイン
カーソルにあわせて反応が変わるインタラクティブデザインも増えてきました。テーマパークのような独特の世界観があり、思わずクリックしたくなる仕掛けは、エンターテインメント向けのものが多いのですが、企業ページでもうまく活用することにより働く人のユニークさやユーモアを感じさせるなどの印象に残る効果が期待できます。
2024年春、渋谷に開業する遊び場・ゲーム空間をイメージして制作されたページです。真っ白なページを指やマウスで撫でると隠された要素がスクラッチカードのように現れ、スクロールして内容が見られる面白い仕掛けになっています。
ホラー映画紹介のWebサイトで、ホラーハウスの気になる箇所を探してクイズに答えていくとゴールに辿り着ける仕組みで、3回間違えると終了になり、何度でもチャレンジしたくなる作りです。ゲーム性をもたせることでページを隅々まで繰り返し見てもらう工夫がされています。
ポーランドのデザイン会社のサイトですが、スクロールで流れるように場面が変わり、その場に応じてマウスポインタがクリック先によって変化します。内容もユニークで企業の楽しいイメージが伝わります。
リンクする部分をわざとわかりにくくして、間違い探しや謎解きのようなエンターテインメント性やユーモアな雰囲気を持たせたデザインは、この先日本でも増えてくるかもしれません。Webサイトのペルソナにあわせてうまく使い分けると独創的で口コミなどで話題になりやすいですね。
スクロールテリングデザイン
スクロールテリングデザインはスクロールで展開する紙芝居のような作りで、切り替えで変化していく動的な演出効果があり、物語が進んでいくような体感を与えることができます。LPページのように1ページで縦長な作りのサイトが増えていますが、スクロールで下に行くだけでなく途中で左右に動くものも増えてきました。
スクロールに反動がついて引っ掛かるような体感や横スクロール、クリックで楽しめるもぐらたたき風ゲームなどがページに盛り込まれ、キャラクターを知らないユーザーでも楽しめるデザインになっています。
Web上仮想店舗の「物語・想い」を上か下にスクロールさせて展開させていく作りになっていて、サイトの雰囲気を楽しみたい方はゆっくりスクロールしながら閲覧してもらうことで、ブランドの雰囲気を壊さず、効果的に見せることも両立しています。本来グローバルメニューとなるコンテンツがハンバーガーメニューに集約されています。
化粧品の素材の産地を地図のスクロールで紹介して、ブランドの上質な雰囲気を表現しています。
また最近ではPCのひと画面に収まりきらない、あえてメインビジュアルが見切れているデザインページも見受けられるようになりました。スマホ閲覧を想定した縦長デザインで、画像や動画の一部チラ見せすることでスクロールを促す手法が今後も増えてくるかもしれません。
ファーストビューのメインムービーがPC画面では見切れて再生されるので、まずスクロールしたくなる効果を生み出しています。スクロールしていくと上部コンテンツの背景色がグレーアウトし、せり上がる白い背景がより項目を際立たせています。
これもメインビジュアル画像が見切れていることでスクロールが促されるページです。下向きに伸びていく赤線も指の動きを誘導させる効果があり、最近よく見かけるデザイン演出です。
メインビジュアルが見切れており、スクロールと画像の移動量をあえて少しだけずらすことで静止画が多くても動きを感じさせるデザインです。
画面の切り替えに凝っているデザイン
スクロールテリングデザインと同様ですが、画面切り替えの動きが凝っていて、錯覚のような体感効果を与えるものも印象的です。人の五感に訴える「実体験系」とも呼ばれる手法で、映像作品の演出や効果を思わせるドラマティックな動きを見せるデザインも増えてきた印象があります。
ページの切り替え時に「まばたき」効果が入ることで、よりリアルでドキッとする体感が加わり、心理的な効果も生み出しています。ロゴマークも眠そうな目の動きをしており、印象に残ります。
スクロールとともにケーキを口に入れる瞬間が再現されたり、つややかなイチゴやふっくらしたスポンジケーキが大きく表示されたりして、ケーキを食べているような感覚に陥るページです。途中に横スクロールも入り、見せ方にこだわりが感じられます。
スクロールしている途中で広告展開事例を紹介するストップモーション的な動かないカットが入っていることで、より印象的な見せ方になっています。
スクロールに合わせてテキストがタイピングされ、それに合わせて画像とコンテンツが表示されていきます。ロゴモチーフアニメーションも背景で常に動いており、層を重ねた奥行き感も生み出しています。
スクロールするオブジェクトが時間差でずれる視差効果で、背景オブジェクトに重なる動きが奥行きを感じさせます。動画は使っていなくてもスクロールやマウスオーバーの動きやオブジェクトの切り替え、レイアウト配置だけで動的にみせています。
メイン動画がトリミングされたり、スクロールで画像が固定されたりして「空間デザイン」を扱う企業らしさが表現されています。
スクロールに従って写真にエフェクトの効果がかかって、普通の写真でもぐっとオシャレに見せています。レイアウトはスマホ操作を前提にしたグリッドデザインで学生に親和性があるデザインです。
ホームページのデザインは内容がテキストと静止画だけでも、コーディングの仕方で動的に見せられる手法が増えてきました。ページの切り替わりで奥行きや色合いを変化させるなどWebならではのデザイン表現の幅が広がるかもしれません。
マイクロインタラクションがあるCTA
タッチ操作が前提のスマホでも、触れる部分を視覚的な動きでわかりやすくする工夫がなされています。最新機種のiPhoneでは物理的に無くせないカメラホール部分をブラックアウトした「ダイナミックアイランド」をデザインして採用しています。画面表示と機能操作を連動させ、ユーザーが操作を楽しめる効果を持たせているように、少しの視覚効果で手間を軽減させる仕組みとして心理的にもうまく作用しています。
パソコン画面でWebサイトページを閲覧する場合、カーソルが触れた時に視覚的にも変化があれば、クリックする際に安心感がわきます。クリック直前の一瞬を大事にする「マイクロインタラクション」は、CTAにとても重要な心理作用を生み出しています。例えば、こちらの記事の右側の「ハート」を押すと色がつくアクションも、マイクロインタラクションです。このような効果がうまく使われているページをご紹介します。
カーソルを乗せると大きめのボタンに黄色い右矢印が現れたり、クリックエリア全体に色がついたりします。テキストリンクも素早く下線が引かれるなど、クリックを促す視覚効果が施されています。
ロゴマークの丸をモチーフにしたシンプルなデザイン。ボタンはカーソルの動きで色が変わったり、リンク先の情報を表示したりして無駄なくCTA誘導を図っています。
カーソル追従の反転色ポインタが、リンクに重なると大きくなるためわかりやすいです。マウスが画像に当たるとイラストタッチになるなど、カーソルを隅々まで動かしたくなる作りになっています。
自分のアクションに対して反応があるWebサイトの方が触ってみたくなるものです。細部に拘ったデザインにも注目してみましょう。
AIを使用したデザイン


今後どんどん増えてくるデザイン手法としてAI生成デザインのWebサイトが考えられます。
(ちなみにこの上の写真画像も画像生成AI「Adobe Firefly」でテキスト「Webデザイナー」で生成しました)
2023年に登場したChatGPTは文章作成の便利な支援ツールとして一躍話題になり、企業はもちろん教育現場や日常生活にあっという間に浸透しすでに一般的に利用されています。画像生成サービスも多く提供され、この流れはしばらく続くものと思われます。
Webデザインにおいてもコーディングのソースや画像素材がなくても生成できると、2024年中にも品質を求めなければ全てAIで完結できるところまで進化しそうな勢いです。ただし、著作権の問題などもありまだ発展途上の技術といえます。また、現在のWebサイトのトレンドは人間ならではの感性と感覚を大事にした「使いやすさ・実体験など五感に訴えてくるもの」に寄っているように感じるので、AIに丸投げではなく面白いアイデアやヒントを探してもらうなどの「手伝ってもらう」スタンスの役割分担で扱われていくことは変わらないと考えます。
2024年のトレンドは「人の自然な感覚がメインのデザイン」
スマホが普及したことで、誰でもいつでもどこでもWebサイトを閲覧できる機会がさらに広がりました。いままではターゲットのみに最適化されたデザインにすることも多くありましたが、これからは万人が初見でも使いやすく操作しやすい操作感・配慮が求められるようになる時代になりそうです。
ただし没入感あるネットの世界がすぐ隣にある、錯覚を起こすような効果や技術の進化が今年はもっと深まっていくとも予想できます。引き続き最新トレンドチェックを続けていきましょう。
シスコムの制作実績はこちら