現役Webデザイナーと学ぶ おしゃれなWebデザインの基本
-
公開日
2018.03.02
- 更新日
この記事は25分ほどで読めます

「おしゃれなWebデザイン」とはなんでしょうか?「おしゃれ」の意味は「(服装や化粧などを)洗練したものにしようと気を配ること。洗練されていること。」とあります。見た目の印象というのはとても大きく、例えば小さな会社や、店舗を構えていなかったとしても、ホームページがわかりやすかったり、洗練されたデザインになっていたりすると、「しっかりした会社だ」「安心感がある」といった印象を受けることがあります。デザインはブランディングとしても、ユーザーに印象付けることができるとても重要なものになります。
独学でサイトを作ってみたい方、どんな基準がおしゃれなサイトなのか知りたい方、制作会社の実績を見るポイントが知りたい方はぜひご一読ください。
目次
- こんなサイトがおしゃれに見える
- おしゃれなWebデザインはバランスがポイント
- 参考にしたいギャラリーサイトご紹介
- かっこいいPCとスマホのデザインを同時に見られるbookma!
- 日本のおしゃれなWebサイト・LPを集めたSANKOU!
- 縦に長くオーソドックスなレイアウトを集めたMUUUUU.ORG
- カテゴリ検索が便利な S5-Style
- 国内/国外のおしゃれなサイトが見られるI/O 3000
- PC,SPそれぞれの一覧があるwebdesignclip
- レスポンシブWebデザインを集めたResponsive Web Design JP
- デザイン性に優れたWebサイトのトップ、中面ページを集めた現代デザイン
- スマホ向けのおしゃれなWebサイトを集めたAGT smartphone design gallery
- クオリティの高いランディングページだけを集めたLPアーカイブ
- 初心者でも簡単におしゃれなサイトが作れるツールまとめ
- ホームページ制作会社に頼む場合のメリット
- Webデザインは見た目がおしゃれなだけでなく機能性も重視
こんなサイトがおしゃれに見える
おしゃれな印象をあたえるWebサイトは、以下の部分が整理されていることが多いです。センスも必要ですが、ある程度はルールに従うことでおしゃれなWebデザインにしていくことができます。
・全体の色、情報、写真、余白のバランスが取れている
・色が多すぎず、まとまりがある
・デザインのトーンが揃っている
見た目の部分に関してはファッションに例えてみるとわかりやすいかもしれません。例えば、洋服を選ぶ時も洋服の色とバッグなどの小物の色をそろえたり、素材を合わせたり、シルエットを整えたりするとすっきりとした印象になると思います。普段からみなさんがやっているこういったことに加えて、導線設計や使いやすさを踏まえWebデザインとして成立するためにWebデザイナーがどんなところに注意してデザインをしているのか順番にご紹介します。
おしゃれなWebデザインはバランスがポイント

おしゃれなデザインでは、Webデザインに限らず、カラーやメインのイメージとのバランスやホワイトスペースと呼ばれる余白の使い方がとても上手です。同じ要素なのに配置を変えるだけでも印象が変わるということはよくあります。
また、「おしゃれ=見た目がいい」だけではなく、要素が整理されていて見やすいデザインともいえます。おしゃれなWebデザインに近づくためには、足し算ではなく引き算で考えるとわかりやすいでしょう。気をつけるポイントを1つずつ見ていきましょう。
ユーザーファーストでユーザーの求めるものを
おしゃれだからといって、かっこいい写真1枚メインで必要な情報が入っていない、英語だけでよくわからない、といったデザインでは自己満足のデザインになってしまいます。
「一番に何を伝えたいページか」「最低限必要な要素は何か」を把握した上で、Webデザインをしていきましょう。
カラーを整理して統一感を出す
デザインの基本でカラーを統一すると一体感が出てすっきりとかっこいい印象になります。同じデザインで、配色だけ入れ替えてみてもガラッと印象が変わるのも面白いところです。Webデザインを作る時に、カラーバリエーションで2パターン作成する、なんてこともありますよね。配色は個人のセンスもあるかもしれませんが、基本を抑えることでおしゃれなデザインにすることができます。
メインカラー:全体の25%程度が目安
全体のキーになる色、テーマカラー、ロゴやブランドイメージに合わせるとわかりやすいです。どうしても使いたいメイン写真があれば、その中の色からチョイスすることもあります。メインカラーで全体の印象が決まります。
ベースカラー:全体の70%が目安
メインカラーを補う色になります。余白や背景といった大きな部分に使われるため、白、黒、グレー、メインカラーの淡い色を取り入れるとバランスがよくなります。
アクセントカラー:全体の5%が目安
デザインの中で一番目立つ、メリハリのあるカラーです。情報が多いサイトでも、アクセントカラーがしっかりしていればアピールしたい箇所を際立たせることができます。「詳細はこちら」「お問い合わせ」などボタンカラーとして使用するとユーザーにも認識されやすいです。
色の持つ印象について
「色」によって受ける印象が代わるため、どのような印象を持たせたいかで色を選ぶことも重要です。何気なく使っている色も、効果的に使い分けることでデザイン性もアップします。色の持つ印象の一例を弊社の制作実績を例にご紹介します。

赤系:力強い、エネルギッシュな印象で強くアピールしたい時、ポップで明るい、元気、飲食などで食欲をそそりたい時などにも使用されます

青系:誠実、知的、真面目、堅実といったしっかりした印象や、爽やか、リラックスといったイメージを伝えたい時などに向いています

緑系:落ち着いた、クリーンな雰囲気を出したい時、エコやナチュラル、天然素材など自然をアピールしたい時などにおすすめです

黒系:上品、高級感、シック、落ち着いた雰囲気を出したい時、とにかくおしゃれにしたい時など 写真に黒を乗算して彩度を抑えたトーンで使用することもあります

黄色系:ビタミンカラーなどと呼ばれる元気な黄色やオレンジ系は、メインで使うと明るく、元気な印象がだせます
また、黄色はアクセントカラーで使われることも多いです
<その他>
金色系:高級感、上品、レトロ、伝統といった落ち着いたトーンで使われる色です
特別感を出したい時、インパクトを与えたい時にも良い配色です
カラフル系:あえて色数を絞らず、カラフルな配色にするとポップで元気な印象になります
その中でもアクセントカラーなどは決めて、同じ明度で揃えるとデザインが安定します
Webデザインでどんな印象を持たせたいかによって、色選びは重要です。色んな配色でどのように印象が変わるのかも試してみましょう。
配色の参考になるサイト

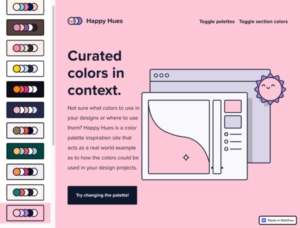
出典/Happy Hues
色数は5色使われていますが、左のメニューからカラーを選ぶだけで、配色パターンをサイトごとプレビューできるので、どんな組み合わせが良いのかとてもイメージしやすくておすすめです。RGB配色パターンも記載されているのでそのまま実際のサイトの参考にできます。

出典/Cool COLOERS
色数は4色使われていますが、「万人受けする配色」「親近感を感じさせる配色」などテーマごとの配色パターン見本が40選掲載されています。サンプルをクリックすると右上の「配色プレビュー」でWebサイトに反映した場合の配色見本がみられるためイメージしやすいです。
配色パターンを選べるカラーパレットのサイトはたくさんありますが、サイトに反映した時どうなるのかイメージが湧きにくい場合がありますので、上記のようなサイトを参考にすると色で悩まずにデザインすることができます。
出典/HUE360
明度・彩度・色相が色相環で表示されるので、同じトーンの色を選択しやすいです。
画面左下の「Print User Color」で配色をコピーして活用できます。
Webフォントで印象を揃える
パソコンやスマートフォン、タブレットには、OSごとにフォントが標準で搭載されていますが、必ずしも同一のフォントが入っているわけではありません。また、「游ゴシック」はWindouws8.1以降、Mac OS 10.9以降で標準搭載されていますが、厳密にはウェイト(文字の太さ)が違うため、比べてみると印象が違ってしまうということも。そこでインターネット上にあるフォントを表示させる、Webフォントが誕生しました。
GoogleフォントやAdobeフォントといったWebフォントを設定すると、パソコンのOS(Windows、Mac)やスマートフォンの端末などデバイスに左右されずに同じフォント(書体)で表示させることができます。「明朝体で和風テイストで上品に表現したい」、「ゴシック系でかっちりした印象を与えたい」そんな時、通常デザインする場合フォントを分けて作っていますが、以前はWebサイトを構築した際にそれぞれ設定をしていても、ホームページを閲覧する側のパソコンやスマートフォンにそのフォントが入っていないと、指定されたフォントで表示できずデバイスごとのフォントに置き換わってしまうという欠点がありました。フォントはデザインの印象を変える大きな要素の一つでもあるため、デバイスによっても同じフォントで表現できることはメリットです。
メインスライドのメインコピーだけなら画像で対応するという手もありますが、文章でフォントを変えたい場合、Webフォントを使って印象を揃えることがおすすめです。

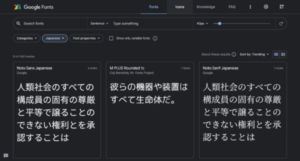
出典/Googleフォント
商用・非商用に関わらず誰でも無料で使用することができます。
Googleフォントはソースコードにフォントとファミリーのコードを埋め込んで使用します。
Webフォントで気をつけること
MERIT -メリット-
- Webフォントはデータがインターネット上にあり、異なるデバイスでも同一のフォント表示ができるためデザインの統一感が出せる
- 文字情報のためSEO検索にも有効
- レスポンシブデザインに向いている
DEMERIT -デメリット-
- 複数フォントを入れると表示速度が遅くなることがある
- 日本語の和文フォント(ひらがな、カタカナ、漢字)選べるフォントがまだ少ない
- Adobeフォントはデザイン制作者と納品者両方がAdobe契約をしている必要がある
Webフォントを使う場合は、フォントのファミリーを揃え、その中で太さの違いで多くても3種類程度までに抑えると、バランスが取れると思います。(英文フォント1種類、日本語フォント2種類など組み合わせて使うこともできます。)
例)Noto Sans Japanese
Medium 500 :メインのタイトルh1やh2など
Light 300 :本文
ファーストビューを重要視
ファーストビューとは、 Webサイトにアクセスしてスクロールせずに最初に見える範囲のことをいいます。シスコムではファーストビューを960px目安で設定しています。
簡単にいうと第一印象が大事、ということです。パッと見た瞬間に「かっこいい」「おしゃれ」「綺麗」と思ったサイトや、「見やすい」「わかりやすい」と思わせたサイトはスクロールしてもらえますが、開いた瞬間イマイチだとすぐに閉じられてしまう場合もあります。せっかくSEOで上位表示させ、下層ページに情報を盛り込んでも、見てもらえなかったらもったいないですよね。メインイメージをスライドさせたり、画像をフルワイドで使ったり、わかりやすいメニューを用意したりして、魅力的なファーストビューを意識してみましょう。
ファーストビューについてはこちらの記事で詳しく説明していますので参考にしてみてください。

おすすめ記事
UI/UXを意識する
UI(ユーザーインターフェイス)は「ユーザーが目にするもの(デバイス)」を指し、「ユーザーの接点」にあたります。ホームページの場合は、パソコンやスマホなどに表示されるデザインや画像、製品の場合は外観や製品本体など、ユーザーが目にする見た目に関するもの全てがUIとなります。
例)
・どのページからもトップページに戻るボタンが表示されている
・「お申し込みボタン」「お問い合わせボタン」など色や配置が目立つ
・フォントの大きさや行間が揃っている
UX(ユーザーエクスペリエンス)は「ユーザーが製品やサービスなどを通して感じる体験や経験」を指し、「ユーザーの体験」にあたります。ホームページの場合はサービスの質に関わる部分、UIと違い見た目だけでなく閲覧している時に感じる体験(使い勝手が良いなど)、製品の場合は使った時に感じたこと、得られることがUXとなります。
例)
・読み込み速度が早くストレスがない
・情報が整理されているから理解しやすい
・迷った時「よくある質問」や「チャットボット」から疑問がスムーズに解決できる
・購入までの複雑なステップがなく購入しやすい
・文字だけでなく画像があって内容が理解しやすい
このようにUI/UXは違うものではありますが関連性が高く、良いUXを提供するには良いUIにも気を配る必要があります。デザインする上で、このUI/UXを意識することも重要です。
見た目だけおしゃれなデザインで、どこにボタンがあるかわからない、前のページに戻れない、などはマイナスになってしまいます。
UI/UXについてはこちらの記事で詳しく説明していますので参考にしてみてください。

おすすめ記事
迷子にならない導線設計
UI/UXの視点にもつながりますが、「迷子にならない導線設計」はユーザーにとっても大切です。ユーザーがホームページに辿り着いた時、「企業がアピールしたいもの」ではなく「ユーザーがほしいと思う情報」をユーザー目線で設計することが重要なのです。
POINT -ポイント-
・自社のターゲットユーザーが必要としている情報が整理されているか
・ユーザーが興味を持った項目にすぐアクセスできるよう表示しているか
・メニューカテゴリなど目的によって整理されているか
・パンくずリストなどから階層構造が伝わり 今どこを見ているかが明確になっているか
導線設計やUI/UXに配慮したデザインにすることで、滞在時間や顧客満足度を高めることにつながります。
ホームページをデザインをする際、いきなりデザインソフトで作り始めるのではなく、手書きで構いませんのでページの設計図となる「ワイヤーフレーム」を作ることをおすすめします。ワイヤーフレームとは、Webページにどのような内容を入れたいのか、レイアウトや要素を整理するための設計図のことをいいます。メインメニュー(グローバルメニュー)に入れる項目数はいくつになるのか、目立たせたいバナーはどこに配置したいのか、などを整理していくと実際にデザインに落としていく時にブレたり、迷ったりせずにすみます。
トップページ、下層ページそれぞれワイヤーフレームを用意することで、要素の抜け漏れを防ぎ、必要なページに必要な導線が用意されているか、見える化することができます。
ホワイトスペースで見え方が変わる
デザインの中に、バランスよくホワイトスペース(空白)を入れることで読みやすく、必要な要素を強調しやすいデザインになります。
POINT -ポイント-
・ブロックごとにテンポ良くホワイトスペースを入れることで同じカテゴリだとわかりやすく、1つのグループとして見やすさを向上することができます
・メインにしたい要素の周りにホワイトスペースを作ることで、目立たせることができます
・文章の行間を調整することでも文字の読みやすさが代わり可読性が上がります
・あえて広くホワイトスペースをとることで高級感を演出することができます
おしゃれなデザインのサイトは、このホワイトスペースの使い方がとても上手です。画面いっぱいにぎっちり要素を詰め込んでしまいがちな時は、要素ごとにブロック分けをする、あえて余白を入れて目立たせるなど試してみましょう。
自社らしさを伝えるブランディングデザイン
Webブランディングとは、Webサイトを通じて企業価値や顧客とのコミュニケーションを高めることを意味します。「ブランディング」というと難しく感じるかもしれませんが、例えば「親しみを持った印象を与え相談しやすいWebサイトにしたい」「親子で楽しんでもらえる雰囲気にして家族層をターゲットにしたい」「真面目でしっかりと仕事をしてくれるイメージを伝えたい」などターゲットユーザーにどのように感じでほしいか、自社の商品やサービスでどのような印象を持ってほしいかをホームページを通じていかに伝えるかを考えると良いでしょう。
レスポンシブデザインでスマホ対応
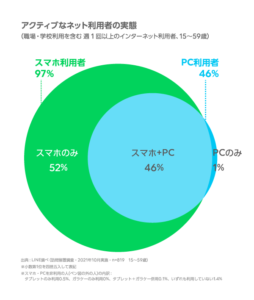
LINEによるインターネットの利用環境に関する調査によると、デバイス別の利用者の推移では、スマホ利用者が徐々に増加しており、全体の97%がスマホを利用しているという結果が出されました。

出典:LINE〈調査報告〉インターネットの利用環境 定点調査(2021年下期)
Googleも、PCサイトのWebページを中心にクロール・インデックスしていたものを、今後はモバイル版Webページのインデックスを優先してそれを評価する「モバイルファーストインデックス(MFI)」に移行しています。上記のようにPCよりもスマホでインターネットを見るユーザーが一般的になり、モバイルユーザー向けの利便性が高まっているためです。
「レスポンシブデザイン」とは、ユーザーのデバイスの画面サイズに合わせてページレイアウトを最適化することをいいます。レスポンシブデザインでは、共通のURL・HTML・CSSファイルを使用しています。
PCとスマホそれぞれにHTMLを用意する方法もありますが、Googleでは(検索エンジンのクローラーの巡回の手間が少ないという利点もあるため)レスポンシブデザインの使用を推奨しています。
デメリットとしては、スマホを表示する場合もPCのHTML・CSSのファイルを読み込んだり、PC用の大きな画像を読み込む場合表示に時間がかかる、といった注意点もありますが、今後もタブレットを含めデバイスのサイズも変わっていく可能性も含め、スマートフォンのデザインもより重要視されていくでしょう。
デザインのトレンドを取り入れる
Webデザインにもトレンドがあり、新しい手法が生まれ毎年少しずつアップデートされていきます。以前は2カラムが流行していたが、今はスマホ表示に合わせ1カラムが主流になる、グラデーションの使い方はボタンのドロップシャドウやグラデーションがメインだったが、今はフラットなデザインにグラデーションを使うことが多いなど、さまざまです。どのようなデザインが流行しているのか、定番で色褪せないデザインは何かも踏まえて意識していくと良いでしょう。
Webデザインのトレンドはこちらの記事も参考にしてみてください。
掲載する写真にこだわる
デザインの見た目で写真の存在は大きな割合を占めると思います。自分で撮影した写真や、フリー素材の写真など何を使うかはさまざまだとは思いますが、素材をそのまま使うのではなく明るさを調整したり、コントラストをかえたり、あえてモノクロにしたりなど、写真の使い方も工夫してみましょう。有料ストックサービスの写真などはプロが撮影したクオリティの高いものも多いためホームページにメインなど、ここぞ、という場所に使うのも良いでしょう。無料、有料の素材どちらも著作権がありますので規約を読んで利用しましょう。
参考にしたいギャラリーサイトご紹介
デザインのトレンドやUI/UX、色使いやホワイトスペースの使い方など、どのようなサイトがおしゃれでかっこいいかは参考サイトなどをみると良いでしょう。よいデザインに触れることで、自分のセンスも磨かれます。おしゃれなホームページを集めたギャラリーサイトなどがいくつかありますので、デザインの参考にして自分なりに「こんなサイトがかっこいい」「このサイトは見やすくて使い勝手も良い」「色が洗練されていておしゃれ」など、まずはたくさん見てみることをおすすめします。
かっこいいPCとスマホのデザインを同時に見られるbookma!

出典/https://bookma.org/
PCとスマートフォンのデザインを一度にみられる便利なサイトです。また、PCだけ、スマホだけを表示することもできます。ファーストビューが一覧で表示されていますので、ファーストビューの重要性がよくわかります。
日本のおしゃれなWebサイト・LPを集めたSANKOU!

出典/https://sankoudesign.com/
国内の良質なサイトが集められています。カテゴリはもちろん、キーワード検索できる便利なサイトです。海外のサイトはおしゃれでかっこいいけれど、自分のサイトの参考にするにはハードルが高い、という方は日本のサイトを集めたギャラリーサイトを見てみましょう。
縦に長くオーソドックスなレイアウトを集めたMUUUUU.ORG

出典/https://muuuuu.org/
縦長のサイトで、特にデザインが優れたものをまとめたサイトです。デザインとしては、オーソドックスなものからアートよりなものまでさまざまです。
カテゴリ検索が便利な S5-Style

出典/https://bm.s5-style.com/
カラーやカテゴリはもちろん、パララックス、ピクセルアート、ニューモーフィズム、円モチーフ、アイコンピクトのようなスタイルの他、API,CMS,VR/AR,WebGLなど技術的なサイトも絞り込めるの便利なサイトです。お気に入りのWebサイトを一時的に保存することも可能です。
国内/国外のおしゃれなサイトが見られるI/O 3000

出典/https://io3000.com/
国内/国外のサイトがセレクトされたWebサイトリンク集です。タグ付け、色などからサイトを探すことができます。キーワード検索ができるのも便利です。
PC,SPそれぞれの一覧があるwebdesignclip

出典/https://webdesignclip.com/
国内/国外、ランディングページ、PC、スマートフォンなどそれぞれ切り替えて一覧表示できるので、国内/国外のトレンドの違いなどもみられて重宝します。海外のサイトは国別にフィルタもかけられるので、グローバルサイトの参考にもなります。
レスポンシブWebデザインを集めたResponsive Web Design JP

出典/https://responsive-jp.com/
レスポンシブWebデザイン(閲覧者の画面サイズまたはWebプラウザに応じてデスクトップWebページが閲覧できることを目指したWebデザインの技法のこと)にこだわったまとめサイトです。スマホ対応のサイトを作りたい時におすすめです。
デザイン性に優れたWebサイトのトップ、中面ページを集めた現代デザイン

出典/https://gendaidesign.com/
トップとセットで下層デザインが並んでいるので、わざわざサイトを開かなくても両方のWebデザインが確認できます。サムネイルも大きくサイト内でイメージがつきやすい便利なサイトです。
スマホ向けのおしゃれなWebサイトを集めたAGT smartphone design gallery

出典/http://agtsmartphonedesign.com/
スマートフォン、iPhone向けの質の高いサイトを集めたギャラリーサイトです。スマホのデザインを一度に見たい時に便利です。
クオリティの高いランディングページだけを集めたLPアーカイブ

出典/https://rdlp.jp/lp-archive/
LPサイトを集めたギャラリーサイトです。LPならではのデザインを一度に見たい時に大変便利です。イメージや色、カテゴリーの絞り込みが可能で、PC、スマホのデザインをそれぞれ見ることもできます。
初心者でも簡単におしゃれなサイトが作れるツールまとめ
個人店や会社紹介だけのサイトであれば、自分で作ってみるのも良いでしょう。デザイナーなら、ポートフォリオサイトを作っておくのもおすすめです。なるべく費用を抑えて自分でサイトを作りたい方のために、それぞれの目的に応じたサイト作成ツールをいくつかご紹介します。
MERIT -メリット-
- サーバなどの契約などが不要(ツールによっては独自ドメイン設定が可能)
- コーディング知識がなくとも自分でページを作ることができる
- 費用を抑えられる
- PC、スマホに対応したサイトが簡単に作成できる
DEMERIT -デメリット-
- テンプレートなどを活用する場合、オリジナルでカスタマイズしきれない
- ツールによっては機能があまりない
- 無料だと広告が表示されることが多い
- 機能を充実させるには有料にする必要がある
Wix(ウィックス)
https://ja.wix.com/
世界で利用されているクラウドベースのホームページ作成ツールです。業種や目的に対応した800以上のテンプレートから選べ、写真や動画も利用することができます。1ページだけで済むテンプレートもあり、会社、個人事業などのビジネス向けです。ドラッグ&ドロップでホームページを作成できるので、初心者にも簡単です。有料版と無料版(広告が表示される)があります。
Jimdo(ジンドゥー)
https://www.jimdo.com/jp/
初心者でも簡単にサイト作成できるツールです。テンプレートから選んで自分でつくる「クリエイタープラン」と、AIがサイトの枠組みを作成する「AIビルダー」の2つのサービスがあります。また、JimdoCafeというユーザーコミュニティで操作の相談や勉強会なども行なわれています。サポートが欲しい方はとても心強いでしょう。有料版と無料版(広告が表示される)があります。
Strikingly(ストライキングリー)
https://jp.strikingly.com/
2012年にサービス開始のため、サービスとしては後発ですが、1ページで表示されるランディングページ(LP)を作れることが最大の特徴です。複数ページを作る前に、まずは1ページ完結のサイトにしたい方におすすめです。有料版と無料版(広告が表示される)があります。
Webnode(ウェブノード)
https://www.webnode.com/ja/
テンプレートからデザインを選んで、ネットショップ(有料)をオープンさせることもできます。タブレットやスマホからでも更新が簡単です。有料版と無料版がありますが無料版でも広告が表示されません。
ホームページ制作会社に頼む場合のメリット
ツールを使ってサイトを作ることが難しい場合や、サイト制作の知識がない場合は、ホームページ制作会社のようなプロに依頼すると良いでしょう。どのようなサイトを作りたいのか、どんな機能がほしいのか、どのような目的で使いたいのかをプロに相談して、より最適なサイト提案をしてもらうことができます。また、写真選びなどもプロのデザイナーが行なってくれるのもメリットです。
ただし、ホームページ制作会社に頼む場合でもホームページに掲載したい必要情報などは自分で用意する必要があります。ホームページ制作会社はサイト制作のプロですが、自社のサービスや商品を知っているのは自分達の方が優れているので、丸投げをするというよりは一緒に作り上げていく意識が大切です。
「見た目だけ」ではない提案をしてもらえる
ホームページを制作する上で、きちんとした制作会社ならヒアリングをしてくれます。
・どのような人にみてもらいたいか(ターゲット)
・どのような機能が必要か(ショッピング機能、検索機能、予約機能、会員機能など)
・そのホームページの目的は何か(集客、商品販売、ブランディングなど)
あまり深く考えず、「とりあえずホームページがないから作ろう」と思っていた場合でも、こういった情報を整理してくれることで、ただ「ホームページを作る」ことが目的ではなく、「ホームページを作って集客をする」ことが目的である、ということなどが見えてきます。
おしゃれでかっこいいサイトだけでなく、目的を達成するホームページを作ることが重要です。
導線設計などを配慮したサイトになる
ホームページ制作会社に依頼すると、必要に応じてワイヤーフレームやサイトマップを作ってくれます。ホームページの設計図であるワイヤーフレームでレイアウト情報を整理し、1ページの情報量が多い場合は、上部にページ内リンクをつけることで必要な情報へのアクセスをしやすくするなど工夫をしてくれます。ページごとに行き止まりにすることなく、他の下層ページへ誘導するリンクを設けたり、サイトのデザインに合わせた「お問い合わせ」「資料請求」などのボタンの配色も考慮したり、デザインだけでなく最終的にコンバージョン(サイトの目標として定めたお問い合わせ、資料請求、会員登録、メルマガ登録、ウェビナー申し込み、商品購入など、ゴールとなるアクションのこと全般)にいかにつなげるか、プロならではの提案がありますので安心です。
運用、解析、効果測定で継続的にフォロー
自分でGoogleアナリティクスなどを設定してみることもできますが、どこをみたら良いかわからない、どこを改善すればいいのかわからない場合はプロにお願いして改善につなげましょう。例えば、SEOで上位表示されていてページへのアクセス数は多いのに、トップページから下層ページへ遷移している人が少ない場合は、トップページに魅力的な情報や必要な導線がないのかもしれません。また、サイト内は回遊されているのにお問い合わせページまでたどり着く人がいない場合は、「お問い合わせボタン」がわかりにくい、もしくはお問い合わせするほどの魅力が掲載されておらず、サイトを見ただけで満足されているのかもしれません。逆に、お問い合わせページへのアクセスがあるのに、フォームを入力してくれる人が少ない場合は、フォームの入力項目が多過ぎて離脱してしまっているのかもしれません。こういった「事実」をもとに原因を予測し、「改善」をしてまた結果をみていくことを繰り返すことは、プロならではの知見が求められます。
SEOに配慮したサイト設計になる
せっかくおしゃれでかっこいいホームページを作っても、GoogleやYahooの検索上位に表示されないとそもそも見てもらう機会がありません。そのためにSEO対策は必要不可欠です。ただし、たくさんのホームページが溢れる現代で、検索上位に表示させるのは簡単なことではありません。自社のサイトがユーザーニーズを捉えているか、オリジナリティ(独自性)があるかなども踏まえながら、サイト設計をしていく必要があります。
Webサイトは作って満足では終わりません
Webサイトは作って終わり(ゴール)ではなく、作ってからが始まり(スタート)になります。サイトにきてもらうために情報を更新したり、SNSで宣伝をしたり、広告をうったりする事も必要になってきます。ホームページを作った目的を達成するために何が必要で、どのような改善が必要かを試行錯誤して常にPDCAを回していくことが大切なのです。

おすすめ記事
Webデザインは見た目がおしゃれなだけでなく機能性も重視
おしゃれなサイトは、初心者でも作ることはできますが、技量やセンスが必要です。また、ホームページを作った後も、アクセス解析をして改善、運用していく必要があります。
確実に希望のサイトを作るためには、外注するというのも一つの方法です。
特に、企業のサイトなど商用で使う場合は、制作のプロに依頼すると安心です。ご紹介したツールなども活用すれば、デザインは一見誰にでもできるように感じるかもしれません。ただ、プロのデザイナーは色やフォント、写真選びや加工、最適なコンバージョンのためのボタンレイアウトなど全てをトータルで考えた上でデザイン、提案をしてくれます。自分で写真が用意できない場合も、制作会社利用のフォトサービスなどを活用してもらえる場合もありますので、相談してみましょう(有料の場合もあります)。
依頼時には、事前にできるだけサイトの目的をはっきりとイメージし、予算に限りがある場合は費用面でも詳細まで話し合うなど、しっかり準備をすることで、制作や納品がスムーズになります。
シスコムの制作実績はこちら